
ImageInject (previously called WP Inject) is a free WordPress plugin created by myself that allows you to insert on-topic images into your blog posts. Search for creative commons images in a huge database containing millions of photos directly from within your WordPress editor screen.
Once you found a great photo it only takes a single click to add it to the article you are working on or to set it as your post’s featured image!
In short: ImageInject is the best solution to find free photos and set a featured image for your WP blog posts! It is also completely free, so there is no reason to not download it now or simply install it from your WordPress admin.
Please note: ImageInject was previously known as WP Inject – in this post you might still find reference to both names. See here for details on why WP Inject was renamed.
I have also written a post here on WPscoop about how I use ImageInject personally in order to find a featured image for my new posts with only 2 clicks.
This post and tutorial was previously hosted on its own domain at wpinject.com. I have moved it here to WPscoop in order to list all my free WordPress plugins in one place.
Features: The Best Way To Find Free Blogging Images
Search through over a million great photos directly in your WordPress blog!
- Find targeted photos to insert into your blog for any keyword you could imagine.
- All images are in the creative commons and perfectly legal to use on your site. Author attribution is added automatically where required.
- Support for two photo sources: Pixabay and Flickr, both of which contain thousands of free pictures.
Super fast: Find and insert relevant images into your posts in less than a minute!
- Set a featured image for your post or insert a photo with just 3 clicks!
- Browse images directly from within your WordPress post editor thanks to an easy to use metabox.
Inject multiple images or whole photo galleries at the click of a button!
- Found more than 1 image you like with ImageInject? No problem, simply insert them all into your post with a single click!
- Quickly build entire image galleries or curated photo posts. There is no limit to the number of photos you can insert.
Built with search engine optimization in mind!
- Adds keyword-rich “alt” tags to images automatically.
- Integration with the popular WordPress SEO by Yoast plugin.
- Inserted images are saved to your server and added to the WP media library.
Customizable in every way to fit your blog perfectly yet very easy to use!
- Many different settings allow you to control image size, search parameters and fine tune the plugin to your needs.
- Modify the ImageInject templates to change how inserted images look in your blog posts.
- Searching and inserting images is extremely easy. If in doubt check out my tutorial on how to use WP Inject!
Screenshots
Finding Related Photos For Your Posts Could Not Be Easier!
ImageInject adds a new metabox to your WordPress editor screen. Simply enter any keyword you need a related image for, press “Search” and insert any of the results to your post. It takes much less than a minute!

Detailed Results And 1-Click Image Insertion
Hover over any image in the search results to get a bigger view and insert the image into your post with a single click! You can set the photo as featured image for your post as well.

Insert Multiple Images Into Your Posts At Once
Found more than one image you like in an ImageInject search? No problem! Simply click on each and then insert them all into your WordPress post at the click of a button.

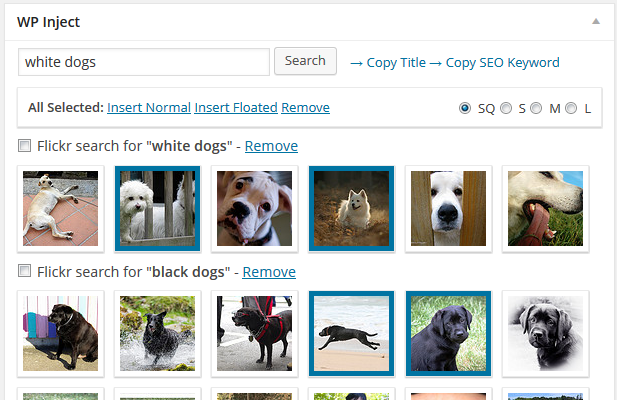
Compare Image Searches
The ImageInject metabox can display search results for different keywords next to each other. Like that you can compare results easily and choose your favorite photos to inject.

Start Using ImageInject To Find Great Photos Now!
ImageInject is completely free to use! There are no hidden costs, no upsell to premium upgrades, nothing. The only thing I would like to ask of you if you enjoy WP Inject is to tell others about it! You can do that by blogging about the plugin, telling your friends or using the social media share buttons above. Thanks!
To get started simply download the plugin or install it from inside your WordPress admin area by searching for “imageinject”. See my tutorial below for more details on how to install ImageInject and begin inserting images into your posts within minutes!
ImageInject is listed in the official WordPress plugin directory.
Tutorial: Use ImageInject To Insert Images Into Your Blog
In this tutorial I will tell you how to install the ImageInject plugin on your own WordPress blog and then how you can use it to quickly insert images into your blog posts. Besides that you can also find an explanation of all the different settings WP Inject offers you and what exactly they do here.
1. Installation
Like with any plugin that is hosted in the official WordPress plugin directory the installation of ImageInject is very easy and can be completed from within your WordPress blog’s admin area:
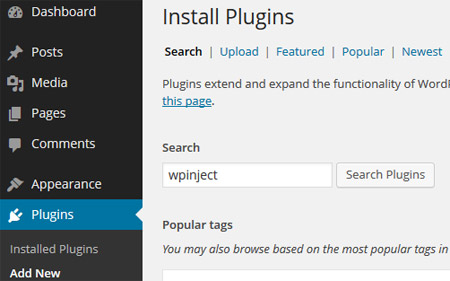
- Go to the “Plugins” > “Add New” page inside your WordPress wp-admin panel.
- Enter “imageinject” or “wpinject” (the old name) in the search field and press the “Search Plugins” button.
- ImageInject will be the top result. Press the “Install Now” link next to its name.
- After installation finished be sure to press the “Activate” link (or alternatively go to your “Plugins” page and activate ImageInject there).

As an alternative way to install ImageInject you can also download the plugin files directly and then use either a FTP software to upload the whole folder to your WordPress blog or go to “Plugins” > “Add New” in your wp-admin and select “Upload”.
2. How To Insert Images
2.1 Searching For Photos
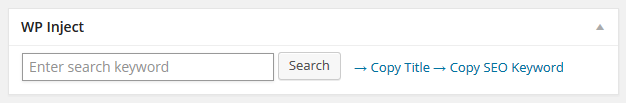
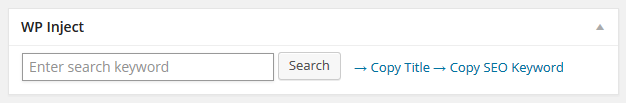
After you have finished the installation you can start using ImageInject to insert photos right away – there are no other setup steps required. Once ImageInject is activated a new search metabox is added to the WordPress “Add New” screens for both Posts and Pages. It looks like this:

Tip: If the box is displayed at the very bottom of your editor you can drag it to the top for easier access. Simply click on the “WP Inject” title, hold your mouse and pull the box upwards.
To search for images simply enter any keyword of your choice and press the “Search” button. Note that in general searching for short keywords will return better and more targeted results.
Since version 1.00 ImageInject supports two image sources: Pixabay and Flickr. Both can be used directly after installing the plugin. When you hover over the “Search” button you will see a small popup listing the image sources. By default both are searched for your keyword simultaneously but if you want you can uncheck one to only search either Flickr or Pixabay for photos.
You can use the links next to the search box to quickly copy your article title or the focus keyword set in WordPress SEO by Yoast into the ImageInject search field. The latter only shows up if WordPress SEO by Yoast is installed on your blog.
To get more results simply repeat a search with the same keyword. The photos will be added to your current search. You can also do another search for a different keyword – the results for both keywords will then be shown side by side, allowing you to compare them and find the best photos to inject into your post.
2.2 Search Results and Inserting Photos
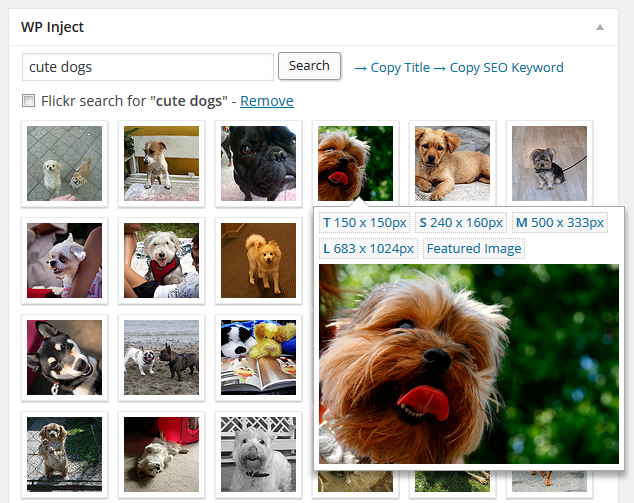
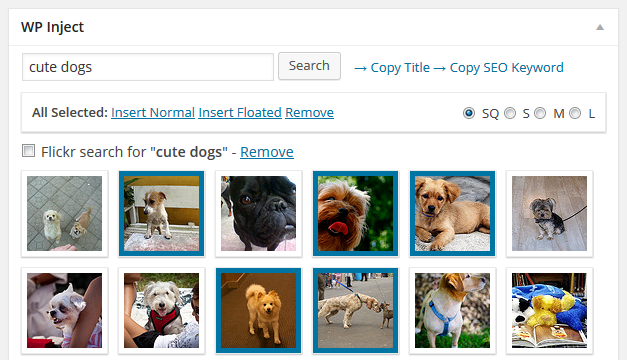
After a search was completed the image results are displayed below, ready to be added to your post. You can hover over each image thumbnail to open a popup. This popup contains a bigger size preview of the photo as well as links to directly insert the photo into your post:

By pressing any of the links above the larger preview image you can insert the photo into your blog post. The size in pixels which will be used is specified in the link. For most photos in your results there will be the following size variations:
- A small square (SQ) image, always 150 x 150px
- A small (S) image
- A medium size (M) image
- And a large (L) image
After inserting any image you can still further reduce its display size by using WordPress editor features: Hover over the image, click the icon on its top left and adjust the size in the WordPress image library dialog that opens up.
To set a photo as the featured image of your post simply click the “Featured Image” link. The photo will be saved to your server and then set as the post thumbnail. Please note it will only show up after your post was saved.
2.3 Selecting And Inserting Multiple Photos
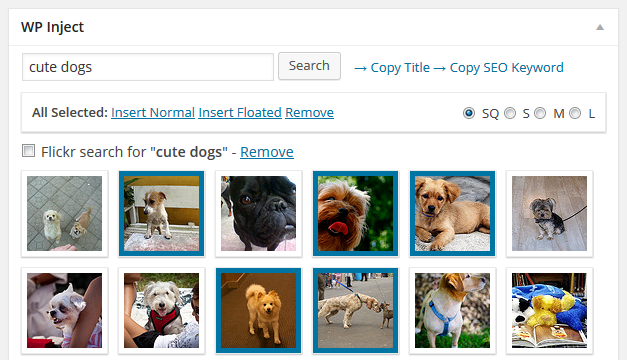
You can click on a thumbnail in the search results to select that specific photo. Selected photos are highlighted with a blue border.
You can also select all photos by pressing the checkbox at the top of your image search results. To deselect all photos press the box again or to deselect single images click on their thumbnail.
After selecting one or more photos a new navigation menu will appear at the top of the search results:

The bulk action navigation will give you the following choices. Any choice you take here will affect all photos you have currently selected (blue border):
- Click “Remove” to delete all selected images from your search results. This does not affect any photos you have already added to your blog post. They only get hidden from the search.
- Click “Insert Normal” to add all selected images to your post.
- “Align Left”, “Align Right” or “Align Center” does also insert all chosen photos. The only difference is the orientation (moved to the left, right or center of your post respectively) which is equal to the setting you can choose when adding photos through the WordPress editor.
3. ImageInject Settings
While ImageInject works fine without any further configuration after the plugin was installed its setting page can allow you to fine tune the plugin. To get to the settings page select “Settings” > “Image Inject” in your main WP admin navigation (hover over “Settings” and then press “ImageInject”).
On the settings page you will find the following options. After you make changes simply press the “Save All Settings” button to save them.
Please Note: After changing ImageInject settings it is necessary to reload your WordPress editor screen for the changes to take effect.
- Flickr Settings:
- License – specifies the license of photos ImageInject should search for. If your blog is non-commercial (e.g. makes no money) you can select “Non-Commercial Use Only” to get some more image results.
- Order Images By – affects which photos get returned first or at the top of your results when searching. In general “Relevance” (the default) or “Interestingness, descending” work best.
- General Settings:
- Save Images to Server – If checked all photos get stored on your server and added to the WP media library. Otherwise they are hotlinked from Flickr.
- Featured Image Size – The photo size used when setting a featured image. To save space it is recommended to set it to the minimum size you need.
- Default Image Alignment – This affects the direct insertion links you see when hovering over a thumbnail only. It tells WP Inject how you would like to have photos aligned in your post when pressing one of the links (either to the left, right, center or no alignment).
- Attribution Location – ImageInject automatically adds attribution to the photo authors inside your post. You can choose to have the attribution added at the bottom of your post, next to the inserted image or as a WordPress image caption (default). In all cases you can still freely move the attribution around in your WP editor.
- Results per Search – how many photos should be displayed when you search with ImageInject?
- Enable ImageInject Link – an unobtrusive link to this page that is part of the author attribution. Thanks if you use it! Otherwise please consider sharing ImageInject in a different way.
- Advanced Settings:
- Image Template – Defines the code that gets added to your post for any image inserted by the plugin. If you do not know HTML it is not recommended to change anything here! If you do you will find a list of template tags and what they get replaced with at the bottom of the settings page.
- Attribution Template – Defines the code that gets added to your post for the image attribution.
- Multi Photo Insert Attribution – Defines the code that gets added to your post for the image attribution of multiple images. {linklist} gets replaced by a comma-separated list of links to each author.
- Filename Template – Allows you to customize the filename of images that are saved to your server, e.g. for SEO reasons.
4. Integration with WordPress SEO by Yoast
ImageInject works together with the popular WordPress SEO by Yoast plugin in two different ways:
- When searching photos you can press the “Copy SEO Keyword” to quickly insert the focus keyword set for the post into the search field.
- In the “Image Template” option on the ImageInject settings page you can make use of the {yoast-keyword} tag. This tag gets replaced with the focus keyword you have set for the post.
Tip: If you use WordPress SEO by Yoast edit your ImageInject “Image Template” and change {keyword} to {yoast-keyword}. Like this your focus keyword will be used in the alt tags of any image you insert with ImageInject. This earns you the green dot for “The images on this page contain alt tags with the target keyword / phrase.” in Yoast’s “SEO Analysis” tab.
5. Support and Contact
Being a free plugin I can not give personal support or help with problems specific to your blog but of course I would like to hear of any bugs you encounter in ImageInjectand will do my best to fix them. Simply leave a comment below or post to the WordPress support forums. Feedback and suggestions for new features are also always welcome!
I hope you find my ImageInject plugin useful! If you do please consider sharing it or writing about it on your own blog.
Secret Tip: For many beautiful free stock photos of vegetables, fruit and more in front of a white background check out my side project FotoPotato as well!
Permalink
Could you consider enabling this on Custom Post Types (CPTs), rather than only Pages and Posts?
For example it would be great to have it work in WooCommerce Products (which are CPTs), but also any other CPTs I need to create for clients sites. Clients don;t find it intuative that this handy feature does work on some input pages (Pages and Posts) and not on others.
Thank you for considering.
Permalink
Well …. a really good plugin if you need to insert Images fast .. but be carefull
I’ve received a 25 pages letter from a Lawyer and have to pay 1.380 Euro in regards of Copyright infringement cause there is no link to the CC license if you insert some images with CC license
Permalink
Sorry to hear you are having problems but ImageInject does actually include a small link to the license with each image (at least in the default template that it comes installed with). A small CC icon is used to link to the license.
Permalink
Attribution to author and CC license does not work for “featured image”. Please could you look into it. Also “insert attribution after the post” sometimes got inserted and sometimes not. Especially when I want to update the post with a new image.
Permalink
I’m using the Divi theme by Elegant Themes on most of the sites I build these days but your plugin doesn’t work in the Divi Builder as far as I can tell.
Would be great if this could be fixed in an update.
I’m sure the guys at Elegant Themes would mention it on their blog as well to help spread the word if you did build this functionality into your plugin.
Permalink
Getting this error (after the most current WP update). Has worked beautifully to date.
SSL certificate problem: unable to get local issuer certificate
Permalink
Any chance of WPROBOT integration???
Permalink
Hello
after wordpress update on all my travel Blogs imageinsert make
[caption id="" align="aligncenter" width="1024"]
#####################
[caption id="" align="aligncenter" width="1012"] Foto von ronsaunders47 [/caption]
##################
Permalink
Recently when I select a Pixabay image I get an SSL error. I am guessing that they have changed something that is stopping the images being used. This is more of an FYI as I rarely use the Pixabay images.
Cheers for a great plugin
Permalink
Hi Thomas,
Before I was confusing how to get a featured image for my blog that using your plugin wp robot. Because every blog post has not featured image, is wp-inject can solve that issue to be automated together with wp robot?
Vielen Dank
Permalink
No, ImageInject can not do that and WP Robot should add featured images by itself. Please contact me via the contact form on the WP Robot site if you need help with that.
Permalink
Hi
I can’t get it to work: attribution is not displayed:( searching and inserting images works fine)!!:(((
Permalink
Did you maybe insert a Pixabay image? For those attribution is not required and so not added. Only Flickr pictures have attribution.
Permalink
Seems it doesn’t work with Visual Composer. I’ve tried everything. The only way I’ve been able to get the pics is to search, download then insert the standard way from the media folder but that doesn’t attribute. OR I was able to revert to classic then ‘inject’ then copy text and paste it into a text box after converting back to VS.
Is there a better way or was this kind of thing really not designed to work in VS?
It’s such a cool idea.
Permalink
The plugin works with the standard WordPress post editor. It has not been tested with Visual Composer.
Permalink
Hi there,
I’ve noticed that this plugin hasn’t been updated in 6 months. Are still planning to continue to update this plugin into the future to support new WordPress features or have you stopped updating it?
Thanks so much,
Permalink
Hi Emilio,
unfortunately I had no time during the last months to work on this plugin but I still plan to update it. Hopefully I will get a small update out in the coming weeks with fixes for several bugs.
Permalink
Hi, Thomas. I have the same problem as pippo mentioned in another comment, and I think I know why.
The largest image ImageInject will let you set in the settings is 1024px. But there is no pictures on Pixabay with this size. So it chooses instead one size smaller to download. This size is 640px.
Just have a look at the different image sizes to the right here: http://pixabay.com/en/raspberries-red-fruit-cup-dessert-423194/
The sollution is simple enough. Let us set a bigger size for featured images in the settings.
I’d be very happy if you’d be able to ship out an update with this change, or just tell us here in a comment what needs to be change in the php or js files to fix this and I can do it manually.
Thanks a lot for such a lifesaver of a plugin!
Permalink
hi all!
One question: I got a album on flickr and like to post some of these pictures on my blog.
Is it possible to limit the search to a given album or photo set?
Cheers
Frank
Permalink
Hi Frank,
no, that is not possible currently.
Permalink
hi, nice thank you… but i cant put featured image large more than 640… it cut always at 640p also with size at 1028… any solution..
thank you!
Permalink
Can you provide more details please or show an example? What do you mean with “cut”? Maybe your theme is resizing the images?
Permalink
Hi, Thomas. I have this same problem, and I think I know why.
The largest image ImageInject will let you set in the settings is 1024px. But there is no pictures on Pixabay with this size. So it chooses instead one size smaller to download. This size is 640px.
Just have a look at the different image sizes to the right here: http://pixabay.com/en/raspberries-red-fruit-cup-dessert-423194/
The sollution is simple enough. Let us set a bigger size for featured images in the settings.
I’d be very happy if you’d be able to ship out an update with this change really soon (I’m setting up a blog for work, trying to get it finnished ASAP)! Or just tell us here in a comment what we need to change in the php or js files to fix this and we can do it manually.
Thanks a lot for such a lifesaver of a plugin!
Permalink
thankyou for reply..
yes, my theme resizing images to 700 px when i use normal button for import image, but if import image injectimage, picture are cropped to 640 px wide although in the settings ‘featured image size’ I insert ‘large (1240px)’…
Permalink
I love this plugin. It saves me so much time and I don’t have to worry about legal stuff. One problem though: In my theme (Nova lite) the CC icon shows up underneath the credits and is blown up to the same size as the image. This might be a css related issue, but I wouldn’t know where and how to edit this. Would be great if you could assist..
Permalink
Can you show an example please?
Permalink
Hi Thomas
I just downloaded the ImageInject plugin. If i use the pic as my feature image i don’t see where the photo credit shows up? I only notice it if click one of these boxes:
All Selected: Insert Normal Align Left Align Right Align Center Remove
But then the photo shows up twice. Is there a way to use it as your feature image with photo credit? Sorry still learning some of WP ins and outs.
Thanks and Happy New Year!
Permalink
Hi Jessica,
happy new year to you too! It seems this is a bug as it has been reported by a few people on the WordPress support forums as well recently. I will look into it and fix it with a future update.
Permalink
Hi Thomas,
First off – Merry Christmas. I downloaded WP Inject a few days ago and it installed OK but I do not see any metabox in my posts or pages editor. I am using WP 4.1. Is it compatible?
Thanks.
Permalink
Yes, ImageInject is compatible with WordPress 4.1! If you do not see the meta box to insert images please click on screen options on the top right and see if the plugin is listed and checked there.
Permalink
Hey mate.
I love this plugin and am about to recommend it to a major podcaster.
However I have forgotten how to install the pixabay API – where does it go?
Permalink
There is no need to install the Pixabay API, it works right after installing ImageInject.
Permalink
I have just installed Image Inject. Is it possible to use it on pages that are already created? I need easy attribution but can’t go rebuild all of my pages. Thanks!
Permalink
Yes, just go to edit the page in your WP admin and you can insert images just like on new pages.
Permalink
Thanks for the great plugin. Everything is working great except the CC icon ends up on the next line. Can you tell me how to fix this? Thanks!
Permalink
Can you show an example on your site please? This is most likely related to the css rules of your WordPress theme.
Permalink
I have it installed, but it’s not working. I’m using WP version 4.
The metabox appeared, and I entered a search term but after trying to load it just says this:
flickr error: cURL Error Number 7: couldn’t connect to host
pixabay error: cURL Error Number 7: couldn’t connect to host
Permalink
This does usually mean the API requests to Flickr and Pixabay get blocked by your host / server (e.g. by a firewall). You should contact your host and ask them about that. The only alternative reason would be that both Flickr and Pixabay were down when you tried (and thus a connection could not be established) but that is very unlikely.
Permalink
It would be awesome, if your plugin added reasonable information to the image in the media gallery. For example it would be nice to have the Flickr title set as title and alternative tag. The license information and the creator would be great in the description field.
Permalink
Thank you for the suggestion. Adding the attribution is already on the to do list but adding in the other info is a good idea as well and I will look into that.
Permalink
2 quick questions.
Is there a way to automatically add attribution to the images in the media gallery incase the image is used again? There are some images that are too good to only be used once!
I find that Pixabay doesn’t have the same quality of images as flickr. Can I ‘turn off’ Pixabay?
Cheers
Permalink
Adding attributio inside the media gallery is not possible currently but that is an interesting idea I had not considered before. I will look into that and see if I can add it.
Disabling Pixabay completely is also not possible currently but I plan to add that with a future update. You can uncheck the box when hovering over the image search button but the change is not saved/remembered yet.
Permalink
Great plugin. Makes my site do-able while before it would have taken too long to get images and it would have been too expensive. It was working GREAT but after I installed the newest version of WP, the attributions stopped appearing and I surely don’t want to use images without proper attributions for both moral and legal purposes. Any suggestions on what I can check or do. Thanks again and super job.
Permalink
Please note that for Pixabay images which you insert no attribution is added because it is not required by their license. Are you sure that the attribution was missing for Flickr images which you injected?
Permalink
I cant find a way to add multiple images from different searches, and have the attribution show up.
Also if I add a featured image, this shows the attribution at the bottom, but then if I want to add another image, the attribution doesn’t show up.
Permalink
Are you sure the images for which no attribution showed up were Flickr images? For Pixabay images no attribution gets added because it is not required.
Permalink
When I input an image into a post, the attribution doesn’t follow the image, so if I align the image to the right (assuming that the default in the settings is left), then the image moves to the right but the attribution stays left alligned.
I cant see any way to style the title under the image or the attribution either.
Permalink
Thats not possible currently. I plan support for WordPress captions in a future update.
Permalink
Your plugin has seriously improved the quality of my website. It looks like a ‘real’ website now! One question though, we use All-in-1-event-calendar and would love to be able to use WP-Inject to generate images for those events that are submitted without one. Is there a simple way I can get WP-Inject to also appear for custom post types?
Permalink
You can currently add support for custom post types manually by editing wpinject.php. Simply change line 351 from
$screens = array(‘post’, ‘page’);
to
$screens = array(‘post’, ‘page’, ‘customposttype’);
After uploading the changed file the image insert box should become available in your custom post type. I will add support for all post types with a future update.
Permalink
Hi, is it possible to have a bigger size for the featured picture? I would need 1200 px approx. Thank you so much and it is a great plugin, Sandra
Permalink
Hi Sandra,
you can choose the size of featured images on the settings page. I think the largest setting should give you photos rougly the size you require.
Permalink
Hello Thomas,
I have exactly the same as Phil v. Sassen. Multisite network, Wp Inject Network activated. Settings and box are visible on individual blog and all other plugins deactivated.
Search doesn’t start a search. Nothing happens.
Best regards,
Bert
Permalink
Hi Bert,
thanks for the heads up. I will look into these issues with multisite. Just for clarification – do I understand correctly that on the main blog you can search for and insert images without any problems and only for the subblogs it does not work?
Permalink
Hi Thomas,
No, when network activated, the searchbox xdoe nothing. When only activated on a subblog, the searchbox starts loading forever, with no results.
Permalink
Thanks for the clarification. I will try to fix those issues with inserting images on multisite blogs as soon as possible.
Permalink
Hi Bert,
I just released v1.05 of WP Inject and this issue should be fixed there. Tested it on my own multisite blog and inserting images works fine there now. Let me know if you still have problems.
Permalink
Hi Thomas,
Thanks for your quick support.
Sorry, it is not working on my side. The same behaviour as I described before.
Hitting search on the network activated plugin doesn’t do anything.
Hitting search on a one blog activated plugin search keeps loading without returning results.
No errors.
All my WP blogs are hosted on my Windows server, could that have anything to do with it? Though I have no problems with other plugins.
Thanks!
Permalink
Hi Thomas,
A little more information for you.
It seems wp debugging prevented the loading of images, so on one blog activation it works!
With network activated, the search button doesn’t send a http request.
Hope this helps.
Permalink
Could you send me a login so I can have a direct look at that? You can send it via the contact form (http://wpscoop.com/contact) and an admin login for a (new) subblog with WP Inject network activated should be enough. Just tried it again and for me inserting images works fine when network activated as well, so possibly it is related to the windows server.
Permalink
Hi Thomas,
does your plugin work on a multisite network?
I installt the plugin and activated it on the network. On the individual blogs I cant see the WP Inject metabox.
Best regards,
Phil
Permalink
Hi Phil,
yes, it should work fine on multisites as well including when network activated. Do you see the WP Inject settings page on the individual blogs?
Permalink
I see the section under posts and pages but the search for images does not work.
Permalink
What happens when you search for photos? Any errors? And on the main blog it works?
Permalink
Installed on WP 3.9.1, but there’s nothing showing up on the posts edit screen. Checked the screen options and there’s nothing to check to make the box display. :/
Permalink
Can you see the WP Inject settings page in your admin (“Settings > WP Inject”)? Can you try disabling all other plugins temporarily to rule out a conflict?
Permalink
Hi, just installed and Flickr gives this error:
flickr error: cURL Error Number 60: error setting certificate verify locations: CAfile: /etc/pki/tls/certs/ca-bundle.crt CApath: none
The pixabay works fine.
Permalink
Hi, are you using https / SSL on your website where WP Inject is installed?
Permalink
WP is installed in the root directory, wp-inject is in the wp-content/plugins directory. I don’t have Https but I do have a plugin for “Google Authenticator” maybe that’s blocking it.
Thanks for the reply…
Permalink
The error is most likely related to your server / hosting configuration. Flickr requires a SSL connection and it seems something is missing on your server to establish that.
See the second answer here: http://stackoverflow.com/questions/3160909/how-do-i-deal-with-certificates-using-curl-while-trying-to-access-an-https-url
Which suggests: “This error is related to a missing package: ca-certificates. Install it.” Try asking your host to install this to your server.
Permalink
I’ve just installed WP-Inject 1.04 on a fresh install of WP Version 3.9.1. I have no other plugins activated at this time and I’ve left the settings as default. My searches aren’t returning any results at all. Am I missing something? Is Flickr still down?
Permalink
Working fine here. What error do you see or what exactly happens when you press search?
Permalink
Thanks for the good plugin
greeting gerd
Permalink
You’re welcome! Be sure to leave a rating for WP Inject on wordpress.org! 🙂
Permalink
This is a great plugin! Three questions though:
1) Is there any way that I can stop the attributions automatically being assigned tags when at bottom of the post? It would be great to know which command line you are using in the files, so I can automate this together with an overarching “Image Credits” heading. Any chance of you pointing me in the right direction?
2) Otherwise, is there any way that I can make the attributions automatically be assigned to Caption of the image and/or automatically insert under the image?
3) Finally, do you intend on involving any further CC distributors to the search? e.g. Wikimedia or any of the others?
Many thanks 🙂
Permalink
1) I am not sure I understand what you mean here. WP Inject does not assign tags or anything like that.
2) Thats not possible yet but support for WP image captions is on the to do list.
3) Definitely! I have my eyes on Wikimedia and a few others already.
Permalink
Thanks for the reply. My first point was not about tags in the WP conventional sense. Sorry. It was asking how I might control where the attribution appears on the page and the removal of the automatic paragraph (HTML Tag) from each attribution at the bottom of a post?
Permalink
[code][/code]
Permalink
Sorry, because I keep putting the greater and lesser signs in this form it keeps removing them instantly. The HTML P tags for creating separate paragraphs are inserted around each attribution. I wondered if you could point me to the code in the plugin that determines this action? It would be really useful to not have these P tags, as then I can stop them automatically putting an extra break space between. But also, I was asking if there is a specific code that determines location of the attributions – e.g. next to and bottom of, as I would really like there to be a heading that automatically appears above these attributions as they appear. Any help gratefully received.
Permalink
Sorry, I missed your reply here.
The P tags are not inserted by WP Inject. That is WordPress wrapping everything in P tags automatically.
Location of the attribution is set in the Settings page. Either at the end of the article or next to the inserted image are possible currently. Support for WP captions is in the works.
The function that creates the attributions is in the file wpdf-editor-js.js (function name is wpdf_parse_attribution)
Permalink
This feature is what I am in need of… making it so that attribution (especially for Flickr photos) is inserted into the image’s caption when storing it in Media Library. You have it working perfectly for storing the image title, etc. but it doesn’t save the caption.
I see in the settings it says ‘WordPress caption next to the image’ but not sure what that does, as it doesn’t add any caption?
Permalink
The setting does add the caption to the post editor, it is just not saved in the media library currently for use in future posts.
Permalink
Adding the attribution information to the WordPress caption to the image in the Media Library would make the plugin PERFECT for me. I reuse images A LOT and it would be nice to automatically have the Creative Commons Attribution added to the file when saved to the server.
Is there anyway this can be added in the future?
Permalink
This feature is on the to do list and I will look into it for a future update!
Permalink
The last two days our search results have displayed nothing. We have tried various different keywords or search terms and nothing. Not sure if you are experiencing any issues. I love this plugin and would like to continue to use it. I am excited to see the future and a growing number of photo repositories added.
Permalink
Hi Michael,
it seems the Flickr API is not working currently. It does not return images and neither an error, in WP Inject as well as other plugins. Hopefully it will be back online soon.
Also see here: http://wordpress.org/support/topic/wpinject-stopped-working?replies=3
Regards,
Thomas
Permalink
What a beautiful, simple, effective tool!
And thanks for the above clear and short tutorial Thomas, well done. Hope you will keep on developing this plugin, I think it really fills a WIDE gap for us poor bloggers who cannot afford to spend big money on imagery.
And I’m gonna check that integration with Joost, too, this looks like icing on the cake, as they say in the USA.
Have a good day
Permalink
Hi Luca, thanks and glad you find WP Inject useful! I am planning a big update for next month. 🙂
Permalink
Hey, this is a terrific plugin. Thank you!
Would it be possible to add more choices for the maximum number of images returned in the searches, say, to 150, 200, 250, 300, etc.?
Permalink
Hi Tim, thanks for the feedback. Just checked and the Flickr API seems to allow returning up to 500 pictures per request, so this should be no problem. I will add the increased settings with the next update.
Permalink
Fantastic plugin. Works perfectly.
Permalink
The plugin does not work. II insert a word to search and then noting happens, no photos are ever shown. No error message.
Permalink
It does certainly work for others. Are you using it on a multisite blog? Could you try deactivating all other plugins temporarily to make sure it is not a conflict? If that does not help please feel free to contact me with details and I can look into whats the problem on your site.
Permalink
Hi
Just installed version 0.5 on to multi-site wp3.81 uploading through admin and tried to network activate but triggered fatal error. Any ideas or can you personal message me? I am Robot user.
on http://holidayoffersdirect.com
Thanks
Steffan
Permalink
Hi Steffan,
could you copy the fatal error here or send me via email so I can look into that? Thanks.
Permalink
Boa tarde Thomas,
Muito bom trabalho, excelente plugin.
Mais uma ótima criação.
Parabéns!
At. Josué Mota
Permalink
Thank you, glad you like it!
Permalink
Nice plugin. BUT, I can not move it from bottom of editor to the top ( following your directions). any help?
Permalink
The ability to move boxes around in the editor is a normal WordPress feature, i.e. not added or changed at all by WP Inject. If that does not work for you it would mean something else breaks it on your site, for example another plugin. Or can you move other boxes and only WP Inject does not work? Checking in a different browser might also be worth a try.