Recently I built a small personal photo blog for myself. Since one of my biggest passions is traveling I wanted to share good photos from my trips on the blog. I also wanted to feature a prominent travel map on the blog, which would list all the locations I have visited and link to the blog posts about them. Should be no problem I thought. I just need the right plugin.
Naturally I started my search for a good plugin I could use to create a travel map in the official WP plugin directory. Like I expected there are plenty of maps and mapping plugins for WordPress already in there. Most of them however use the Google Maps API, something I did not want for my site since the maps are not customizable enough and in my opinion do not look good.
Luckily there is also the Google Geocharts API, which provides a great alternative. It is meant to create map charts and provides enough settings to customize all colors and most other parameters of the resulting maps. There are much fewer WordPress plugins available that use the Geocharts API however and all of the required location markers for the map to be added to a list manually. I planned to have hundreds of places on my map eventually, so that is too time consuming. I needed something that could list all my posts on a map automatically.
The solution was simple of course: I created my own travel map plugin.
Introducing My Simple Travel Map Plugin
Using bits from existing plugins it just took a few days to piece together a basic travel map plugin for WordPress. The result: You can now see my travel map in action on my personal site.
After completion of my own site it I brushed the plugin up a little more, added a basic settings page and then released it in the WordPress plugin repository under the creative name “Simple Travel Map”.

That means if you want to create a similar travel map for your own blog you can download my plugin and follow the instructions below. But first a quick look at what the plugin can actually do:
The Features
- Create a travel map with a nice design, using the free Google Geocharts API.
- A marker can be placed on the map for each of your posts or pages. A custom field is used to set the location of the post on the map.
- Each marker on your travel map links to the post when clicking on it.
- Hovering over a marker opens a popup showing the name and thumbnail image of the post.
- You can display your travel map in any post or page through a WordPress shortcode.
- The settings page allows you to quickly modify all colors to make the map blend in with your WordPress theme.
The Limitations
The “Simple” in the name of my plugin is meant as a warning as well. Because I built the plugin for my own purpose it really only does one thing: List posts on a pretty world map. It supports no other maps or regions or other ways to input markers. Keep that in mind when you use it or consider one of the alternative map plugins I have listed below!
How To Use My Simple Travel Map Plugin
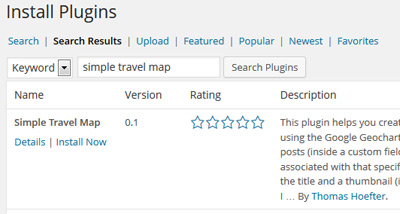
1. Installation: Works just like with any plugin hosted in the WP plugin directory. Go to “Plugins > Add New” in your WordPress admin and then search for “simple travel map”. Click “Install” next to the first result and afterwards press “Activate”.

2. Add Locations To Posts: The travel map plugin marks locations on the map based on a custom field found in your posts or pages. That means for each location you want to show you need to add such custom field to the post the location is meant to represent.
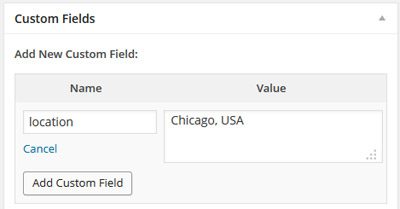
To add a custom field manually go to the “All Posts” page in WordPress, click “Edit” next to the post of your choice to get to the WP post editor. Scroll down and find the box titled “Custom Fields”. Then:
- Locate the “Add New Custom Field” box.
- Press “Enter New”
- Enter “location” without quotes as the name.
- Enter your desired location as the value, e.g. “Paris, France” or “Barcelona”. Any city or country works.
- Press the “Add Custom Field” button.
After doing this the first time the “location” field will be saved and you can simply select it from the dropdown instead of pressing “Enter New” for future posts.

For my own travel map I have used a more automated approach and generated both the custom fields and posts while uploading my photos. You can read more about my process of creating a photo blog semi-automatically in this separate post.
Note: If you can not find the “Custom Fields” box at all click on “Screen Options” at the top right of your editor. In the box that slides down set a checkmark next to “Custom Fields” and it will show up immediately (scroll down again).
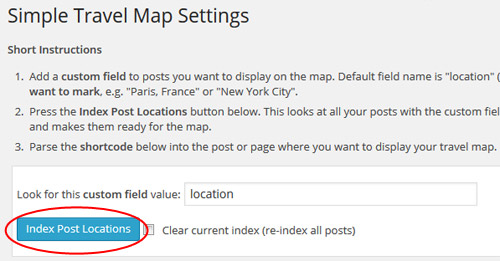
3. Travel Map Settings: Go to “Settings > Simple Travel Map”. All you need to do here for now is press the “Index Post Locations” button.
This will check the meta value for all your posts and calculate the exact coordinates of the locations you set. We do so because locations by coordinates are much faster to display on the Geocharts map. Without them each of your locations would load one by one.
Once done you get results of all locations. If there was a problem, e.g. because a location could not be transformed into its coordinates value you get shown the post ID that happened for.

Further down you can use the settings to customize the color of your travel map or specify a fixed width.
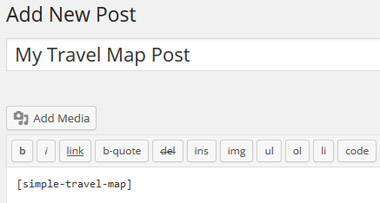
4. Place Your Map Somewhere: This one is easy. Simply open a post or page of your choice in the WordPress editor (by going to “All Posts” > “Edit”) or start creating a new one. To display your travel map place [simple-travel-map] in the content anywhere. This shortcode will get replaced with the map when viewing the post.

After saving the post click to view it and you can see your new travel map!
Some Good Alternative WordPress Travel Map Plugins
I warned you above: My plugin is really “simple” and will not be right for every purpose. If you know how to code you might be able to customize it to do what you want. If not I present you some of the best plugins to create a travel map with WordPress below, which I found during my initial research:
Map My Posts
What it does: Despite its rather bad rating this is a very promising plugins with lots of settings. It supports both the Google Geocharts API and the Maps API, can display multiple travel maps and much more. It also does not require manual input since it uses your existing taxonomy names to populate the travel map.
Why it was not for me: Even though it is called “Map My Posts” it does actually map categories or tags. That means you get a marker for each of your categories and clicking on the marker brings you to the category page. Since I really wanted to “map posts” I needed to look elsewhere.
Nomad World Map
What it does: This is the only plugin discussed in the post which can show routes on a travel map. It connects any locations you input and displays them on a zoomable Google map in your WP blog. You can see a good example here.
Why it was not for me: It uses the Google Maps API and requires manual input for each stop of your route. There is also only support for 1 travel route per map right now.
Google Interactive Maps
What it does: Create maps with the Google Geochart API, all kinds of them actually. This plugin is not specifically meant for travel maps and thus has lots of settings to create all different kinds of geocharts. From my research it seems to be the most comprehensive geochart plugin available for WordPress. Please note though that it is premium only and because of that I did not test it.
Why it was not for me: As with many of the maps plugins all locations need to be entered into a list in the plugin settings one by one, which is not something I wanted to do for 200+ posts.
I hope this post was useful and helped you create your own map of places you have visited. If you have problems with using my travel map plugin feel free to let me know in the comments and I will try to help!
Did you use my WordPress travel map plugin? Feel free to share the map you created in the comments below!
Permalink
Hi! After many unsuccessful tries I delete all plugins and start over. Now it works perfect. One question: My page is multilingual (using Polylang plugin) and after I click on point at the map it jumps on the post in default language not the current selected language. Can I somehow correct the call or make two pages with different custom fields for connection?
Thanks
Regards Marko
Permalink
Hi,
Thanks for this plugin, love it! It worked well with my first location, but don’t know why the Add New Custom Field doesn’t save the ‘location’ name that I put. I need to create a new field in every single post, which therefore doesn’t connect to the final map.
How can I solde this?
Permalink
Sorry, forgot to mention one more thing: Is it possible to add a small description/quote/etc instead of the image?
Waiting for your feedback.
Thanks,
Valerie
Permalink
Hi Thomas – I love this map! It is exactly what I need. 🙂 My question is concerning locations on posts vs. pages. I have correctly indexed the locations for all of the posts on my main page and they show up on the map as expected. However, I have multiple sub-pages that I would like to index as well. The custom field for location shows up and I can enter the information, but these do not appear to transfer to the map when I index new locations. Is this the expected behavior – that only posts but not pages will be indexed – or is there something I am not doing correctly? I am not a coder writer…just a “simple” user. 🙂 Thanks for your help!
Permalink
Hi!
I love your plugin but I was wondering if it was possible to make a few changes. I know you like the simple aspect of things, but you get nothing if you don’t ask…
– on the settings page I see a way to change the colour of the text, the background and the markers but not of the outline of the maps. For some reason the grey seems really light on my site and I was hoping to make it a bit darker.
– when I hover over a marker I see the location and the featured image. Is it possible to include the article title with the image?
– no offence to the northern reaches of the world, but I have nothing to say about them. Is it possible to trim/crop the map so it starts a bit closer to mainland Russia/Canada?
– is there a way I can add in my own locations? I wrote an article about micronations and the map doesn’t recognise these locations (eg the Kingdom of Biffeche on the Senegal border). I could possibly find another way to add them in, but then the text wouldn’t match up with what I want. I’m not sure if I’ve made much sense here, so let me know if you don’t understand.
Otherwise, everything is great. Thanks!
Permalink
Thanks for the suggestions but for now I will not release any updates for simple travel map. I simply have no time to focus on the plugin currently.
Permalink
Hi thomas
After publishing the page with [simple-travel-map], i get the error
Incompatible data table: Error: Table contains more columns than expected (Expecting 2 columns)×
Any thoughts? I have NO idea how code works so I wouldnt have a clue what to do about this.
Permalink
Hello Thomas ! Your plugin looks amazing ! 🙂 I would really like to install it on my blog but after adding the locations for each post and pressing the “Index post indexation” button, I get this notification : Location not found: Clifden, Irland for ID 22 – OVER_QUERY_LIMIT
Location not found: Antwerp for ID 417 – OVER_QUERY_LIMIT
Did it already happened to you ? Do you know what I could do ? Thanks a lot for your help ! 🙂
Permalink
Hi Marie,
the Google location API the plugin is using has a hourly limit. This error means you hit your limit and will need to wait until the next hour, when it will work again.
Permalink
hi thomas,
bis vor ein paar tagen hat dein plugin problemlos bei mir geklappt. jetzt bekomme ich folgendes warning:
PHP Warning: Invalid argument supplied for foreach() in /srv/www/wordpress/wp-content/plugins/simple-travel-map/simple-travel-map.php on line 249
und es wird keine Karte mehr angezeigt? hast du eine idee woran das liegen koennte?
viele gruessen und 1000 dank fuer deinen tollen plugin!
Permalink
Hi, hast Du kürzlich irgendwelche Updates installiert wie z.B. neue Plugins oder php-Version oder sonstige Änderungen vorgenommen, die der Auslöser sein könnten?
Permalink
hi,
hmm als OS verwende ich ubuntu 14.04 inkl. unattended upgrade… es wird also jedes update automatisch eingespielt. wordpress hat sich vor ein paar wochen auf 4.0.1 geupdated und die plugins habe ich ebendfalls auf eine aktuelle version angehoben.
als index findet simple travel map:
Indexed: San Francisco for ID 694
Indexed: Cabrillo Hwy, Kalifornien, USA for ID 784
und ich verwende folgende plugins in aktueller version:
Captcha
Easy Google Fonts
Justified Image Grid
MailPoet Newsletters
NextGEN Gallery by Photocrati
Select Simple Travel Map
TinyMCE Advanced
ich kann leider kein php sonst koennte ich evtl mehr info liefern aber im moment verstehe ich nicht woran das problem liegen koennte…
Permalink
am 31.10 wurden folgende pakete aktualisiert:
The following packages are currently pending an upgrade:
php5 5.5.9+dfsg-1ubuntu4.5
php5-cli 5.5.9+dfsg-1ubuntu4.5
php5-common 5.5.9+dfsg-1ubuntu4.5
php5-curl 5.5.9+dfsg-1ubuntu4.5
php5-fpm 5.5.9+dfsg-1ubuntu4.5
php5-gd 5.5.9+dfsg-1ubuntu4.5
php5-intl 5.5.9+dfsg-1ubuntu4.5
php5-mysql 5.5.9+dfsg-1ubuntu4.5
php5-readline 5.5.9+dfsg-1ubuntu4.5
php5-tidy 5.5.9+dfsg-1ubuntu4.5
php5-xsl 5.5.9+dfsg-1ubuntu4.5
php-pear 5.5.9+dfsg-1ubuntu4.5
Permalink
Hi Thomas,
nach solch einem Plugin habe ich lange gesucht. Einfach und macht genau das, was ich will.
Leider gibt es bei mir noch Probleme mit der Darstellung, die werden aber mit meinem Theme zu tuen haben. Bei mir stellt er beim Beitragsbild und der Überschrift jeweils einen Punkt dar. Muss ich mal schauen.
VG aus Süddeutschland
Laxgi
Permalink
Hi! Ja, diese Punkte werden höchstwahrscheinlich durch die css-Styles des WordPress themes verursacht.
Permalink
Hi man!
Great stuff, love the simplicity but something went wrong… I get this:
Location not found: […] – OVER_QUERY_LIMIT
when I try to associate with an actual custom_field I have been filling all my posts with. It does not seem the format is wrong it seems the plugin won’t want to locate them because of a reached quota or something…
Can you help out on this.
Thanks
Permalink
Also,
When trying to add the map to a page, I get the following error in the Console:
Uncaught TypeError: Cannot read property ‘arrayToDataTable’ of undefined
> simple_travel_map_draw_markers
And the map simply don’t show up….
Damn! I thought I’ve found a great solution!!! Agrrr
Permalink
Hm thats an error I have not heard of before. Can you please try to “restart” your travel map by doing the following:
1. Edit one of your posts and add a new custom field with the location value (with a different name than you used before).
2. Go to the Simple Travel Map settings page and enter the new custom field in “Look for this custom field value”.
3. Check “Clear current index (re-index all posts)” and click the Index button.
Please let me know if the map shows up after doing that (with the one location set).
Permalink
This error is triggered by the Google API the plugin is using to find the locations for the travel map. The API has an hourly request limit, so all you can do is wait until it is reset.
Permalink
Hi Thomas,
Great plugin! It really bailed me out on a recent project for a client when it was discovered that the latest version of Mapify Pro was having major issues with my client’s theme — site launch in 1 week. Yikes.
In reply to the previous comment about the styling of the tooltips, I came across the same scenario and corrected the issue with this CSS:
#chart_div ul{
padding-left:10px;
margin-left:0px;
}
#chart_div ul li{
list-style-type:none;
}
That fixed that.
I also ran across an issue on mobile devices where it’s difficult to actually click on the circle icons to get to the appropriate post — so I modified 1 line of code in the plugin’s .php file. At around line 258, added an link tag to the post permalink (see below):
if(!empty($thumbnail)) {
$tncode = ‘‘;
} else {
$tncode = ”;
}
That makes the image a link to the post for touch devices were the tooltip won’t automatically go away.
Now the issue is that when you click on the active tooltip on a touch device, the tooltip does go away, not allowing the photo link to take you to your post. So I added one more CSS condition for mobile device screen sizes:
@media only screen and (max-width: 1024px) {
#chart_div ul::after {
content:”Mobile users: Please hold down on photo.”;
font-style: italic;
padding-left:10px;
margin-left:0px;
}
}
It’s not perfect, as I’d rather have the tooltip not disappear on touch devices, but it gets the job done.
Again, thanks so much for this plugin, it really saved me.
Ken
Permalink
Hi Ken,
great, thanks for posting that here. I will see if I can add it to the next version of the plugin.
Permalink
Hi Thomas,
Awesome plugin, just wanted to know if it’s possible (and if so what code do I need to look at) to edit what’s in the tooltip? I wanted to remove the bullet points and centre the text like you’ve done in your demo: http://thomashoefter.com/
Thanks!
– Tom
Permalink
Hi Tom,
the tooltip does automatically show the post title and the post thumbnail (featured image of your post). Unfortunately the options the Google API gives to customize that are very limited.
I checked the travel map on your site and the reason for the bullet points is the CSS styling of your WordPress theme I would guess. Maybe you could confirm that by temporarily switching the theme to see if they go away?
Permalink
Seems it’s fine when switching to 2014. Now the mission to find out which CSS is causing the problem 🙁
Thanks for your help anyway! 🙂
Permalink
In reply to the previous comment about the styling of the tooltips, I came across the same scenario and corrected the issue with this CSS:
#chart_div ul{
padding-left:10px;
margin-left:0px;
}
#chart_div ul li{
list-style-type:none;
}
Hope this helps
Permalink
hi thomas, this great plugin, but one question, can I zooms to a specific country ?
Permalink
Hi Reza, no currently only the world map is supported.
Permalink
Hi again Thomas!
I’m having a bit of an issue – I left a support request on the plugin repository, would you mind taking a look? http://wordpress.org/support/topic/map-appearing-above-all-content?replies=1
Thanks so much.
Paddy
Permalink
Hi Paddy, I just replied on the forum.
Permalink
Good Plugin, but I had to find out myself that it’s not working on “private” sites! After about 1h –.–
Permalink
What exactly do you mean with a private site?
Permalink
I’ve just built a new site ready for our travels and this map ads some great functionality, so thanks very much!
The only problem I find is the map gets a bit condensed if you add multiple posts in one reason – a zoom feature would be awesome!
If you ever decide to make this a less-simple travel map I would be very greatful 😀
Permalink
Hi Paddy,
there is a zoom feature actually. Once there are many dots close to each other a “magnifying glass” should open when hovering over them on the travel map. This is a feature of the Google Charts API used for the maps, which also means that there is not much I can do to change or customize that unfortunately.
I will definitely keep on working on the travel map plugin when I find some time to dedicate to my personal site. 🙂
Permalink
Thanks, Thomas!
That is the one feature which I really wanted 🙂
I’ll wait and see!
🙂
Permalink
Your map was just what I was looking for! Thank you! One question… Can I have multiple locations connected to one post? For some reason, only the first location is showing up on the map… Thanks again!
Permalink
Unfortunately connecting multiple locations to one post for the travel map is not possible currently. I will keep that in mind though and see if it would be easy to add with an update (which I think it might be).
Permalink
Thanks, Thomas! Unfortunately, we get behind on our posts and end up combining destinations. Is there a way to just add the location on the map without it actually being tied to a post?
Permalink
No, adding locations to the map manually is not possible as well (I did warn it is a simple plugin! ;), at least not without modifying the code. What you could try for now is create an empty draft post in your blog with the location set. That should show up in the travel map but is of course no great solution.
Permalink
Thanks again! Cheers!!!
Permalink
Hi! I came to this thread to see if I could have more than one destination linked to a post. Is there a way to do this or is it still in the pipeline?
Permalink
Hi Oliver. No that is not possible and currently you can only have a single destination per post.
Permalink
Thanks for letting me know. Another question: if I have two posts connected to one location, which shows up on the map?
Permalink
I don’t know the answer to that unfortunately. You would need to try.
Permalink
Hi Thomas, you’re plugin is great! Really easy to use and looks super clean.
I just wanted to know how I would about changing the background colour of the map (not the regions) and if it were possible?
Cheers!
Permalink
Hi Sarah, changing the background color of the travel map is not possible currently. It should be an easy thing to add though, I will have a look at that when I find some time.
Permalink
Hi Thomas,
First i would like to say , great job with this map.I found you map and i was so extcited to use it . I got the right plugin and i installed everything like is in your manual. I have one problem when i post shortcode on my travel page im getting information
compatible data table: Error: Table contains more columns than expected (Expecting 2 columns)
Can you hepl. when im goining to screen option, under screen layout i have just max 2 columns. my theme is Blogfolio by Themify .
Permalink
Hi Anita,
did you use the “Index Post Locations” button on the Simple Travel Map plugin settings page? When you did so you should have seen the list of locations that were found for your posts and now the settings page should say “X locations indexed”. Is that the case?
Permalink
I just started my blog.. so I trying to set up everything firs so I don’t have any posts ( with any location mention) yet , is that could be a case??
Permalink
Sorry for the slow response, I did not see your new comment here. Yes that would be the problem – the map needs some data to be rendered correctly. Simply create some test post and add a location custom field. When you press the index post button now the map should show up correctly.
Permalink
Hi
i guess this plugin allows only 1 post per country and multiple posts per country not possible right?
i posted two posts for Paris and only the latest one shows up
Permalink
Multiple posts per country is possible and multiple per city is too in theory but they do simply show up one on top of the other.
Permalink
I love, love, love this. It’s so clean unlike the other sites. And so easy to use with your directions, even for a first time blogger. Thank you so much! Mine came out a bit lighter than yours (not sure why? lol) but it still looks phenomenal.
Permalink
Hey, glad to hear you like it! You can easily change the colors of your travel map on the settings page. Possibly I tweaked the colors of my map after setting the defaults of the plugin and thats why they don’t match out of the box.
Permalink
Hi Thomas, love the idea of a map that is kind of automatically created based on the location field in the post. I will await your other post on doing this with impatience.
One question, you say that it works with cities and coutries. Does it mean that it couldn’t use more precise addresses (ie street name and number) ?
Permalink
Hi Stephanie, glad you like the idea of my travel map plugin. It definitely works with precise addresses as well. I mostly did not mention that because the difference would not be noticable over just using the city name since it is a world map. The Google Geocoding API is used to find the coordinates.